Table of contents
No headings in the article.
Hello Devs, here i am writing my first article on Node, sharing my knowledge uptill now. According to docs Node is "Node.js is a platform built on Chrome's JavaScript runtime for easily building fast and scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices."
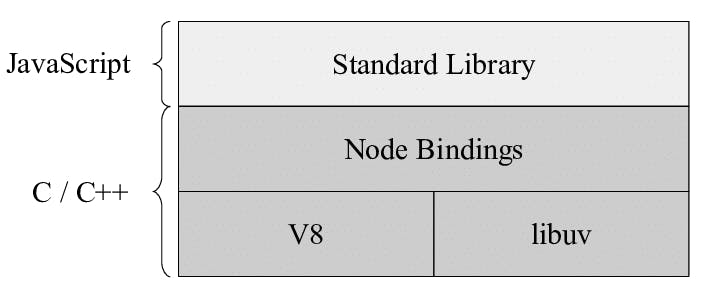
I have heard about Node in previous years, and after understanding what all new areas of development it gives me, I was in awe. Now that i know that node basically communicates with OS directly (thanks to C++ for this ), Yes node uses C++ features under the hood to communicate with OS, here's the list of libraries node uses to do what it does.
Well it is also an open-source that is built on Chrome's V8 engine that runs on Linux, Mac OS X, and Windows operating systems. It was first released in 2009 by Ryan Dahl who was one of its original contributors (with some help from Douglas Crockford) In simple words what node does is.

- node waits for instructions to come from javascript environment.
- node calls/initiate appropriate c++ features
- node returns the instance of called/initiated c++ feature into javascript environment.
now lets practically see working of above points
const http = require("http");
//port at which the server will run
const port = 4000;
const onIncomingRequest = (request, response) => {
//send 'Hi, from Node server' to client
response.end("Hi, from Node server");
};
// giving instructions to NODE to create a server from JS env
const app = http.createServer(onIncomingRequest);
// through createServer() we initialize an internal c++ label to communicate with
// computer's internals systems, later the same function returns
// an object with methods (in this case const "app" ).
// now through "app" we can control server's this instance
//start server and listen for the request
app.listen(port, () =>
//a callback that will be called as soon as server start listening
console.log(`server is listening at http://localhost:${port}`)
);
well this seems easy right, Yes these are the only core things that node does now where the complexity increases is, "how and where these things take place" and the simple answer is "Nodejs Event Loop", Yes it's the event loop which handles that take place between the nodejs and javascript.
NOTE :- event loop only handles how the functions that are going to be executed by node which internally have side effects on javascript code, other features like talking to low level mechanism is handle c++ features.
NodeJS has its own event-loop implemented in that comes from libuv (find more on libuv.org), the reason behind having its own event-loop is simply because in nodejs there are different events such as "data", "error" etc events most of these events do come I/O section that is either we are network request (incoming request) some event is emitted or while reading data from a file a different event is emitted.
The event loop which is usually present in browsers works/considers/understands different events such as "click", "onBlur", "onFocus" also the queues present are different then what are present in node.
talking about queues there are 3-4 different queues present in node they are as follows
- Timer Queue
- I/O Queue
- Check Queue
there's 1 most important queue which is not a part of libuv's event-loop implementation but still considered to be very very important that is "MicroTask Queue", yes you guys guessed it right, this the queue which contains callback's that come from promises and it has the highest of 0 (considering we prioritise from 0 ;) )
Timer Queue :- this queue gets populated when either setTimeOut or setInterval is called, as javascript do not have timers, and all the task related to timers is handled by timers api (which have exposed setTimeOut and setInterval at our use)
setTimeout(() => {console.log("timer initiated")}
, 1000);
I/O queue :- this queue has callbacks from all I/O related events such as ( incoming/outgoing network requests, incoming data from file), how this queue does work is javascript tells node what to do, node handles that in background, and after node has completed its job, the appropriate callbacks gets added to the queue for eg: javascript tells node to bring data from a file 'temp.json' while node is handling that part js goes to below program and executes and when node has done its job the appropriate callbacks gets registered into the node
Check Queue:- this queue has the lowest priority as i want this code after all I/O operations are carried out, to populate this queue 1 can use setImmediate, for eg
setImmediate(()=>{console.log(' at last of the queues')})
in the next part we'll be studying about microTask, macroTask and process.nextTick() and more details about the node js event loop
